Product Description
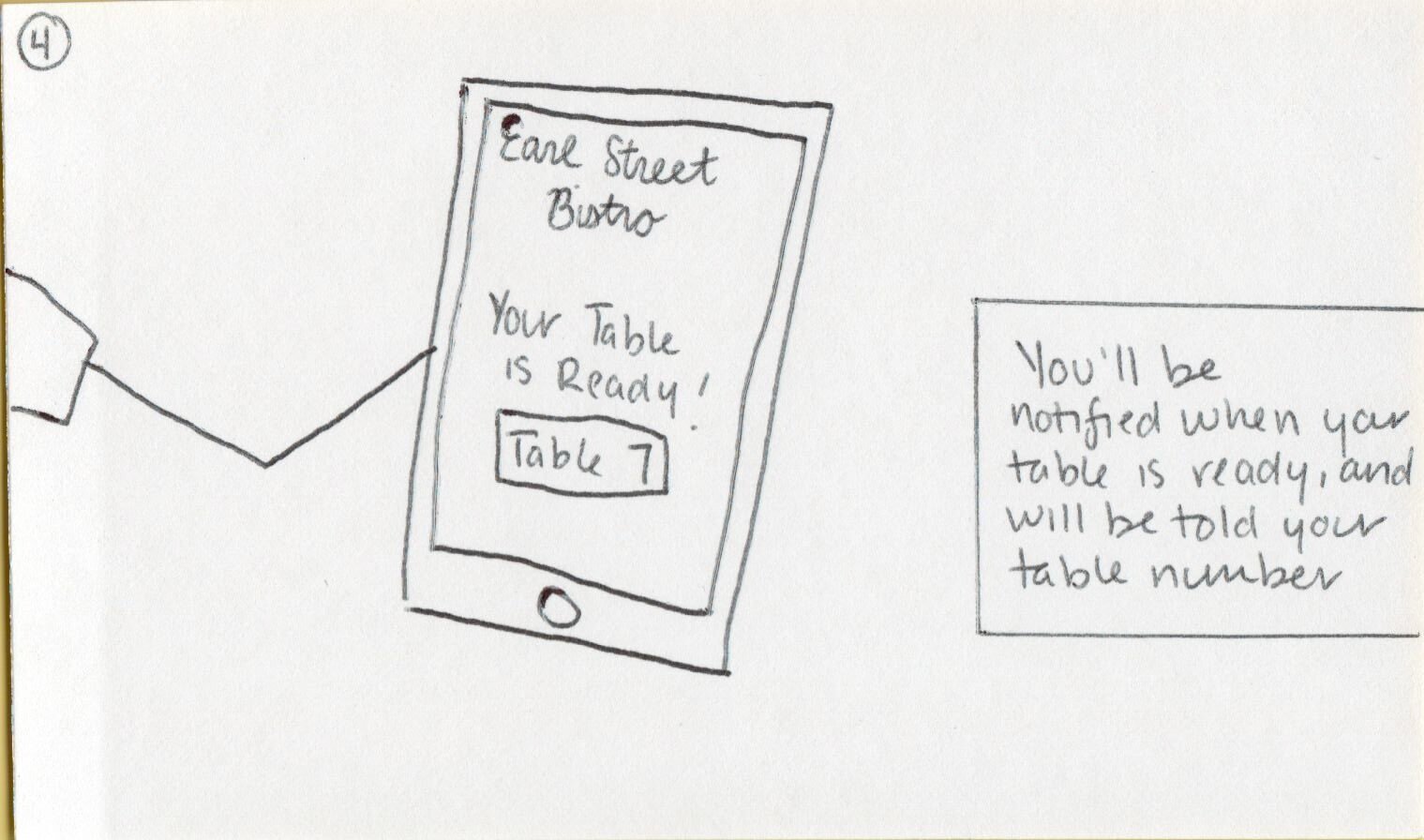
To create a more seamless dining experience with limited guest interaction, we envision an application that can be utilized both on your personal device and in a restaurant setting. This app allows you to make a reservation online before you arrive at the restaurant. At your time of arrival, you can check in via the app, and you will get a notification when your table is ready. At this time, you will be told your table number.
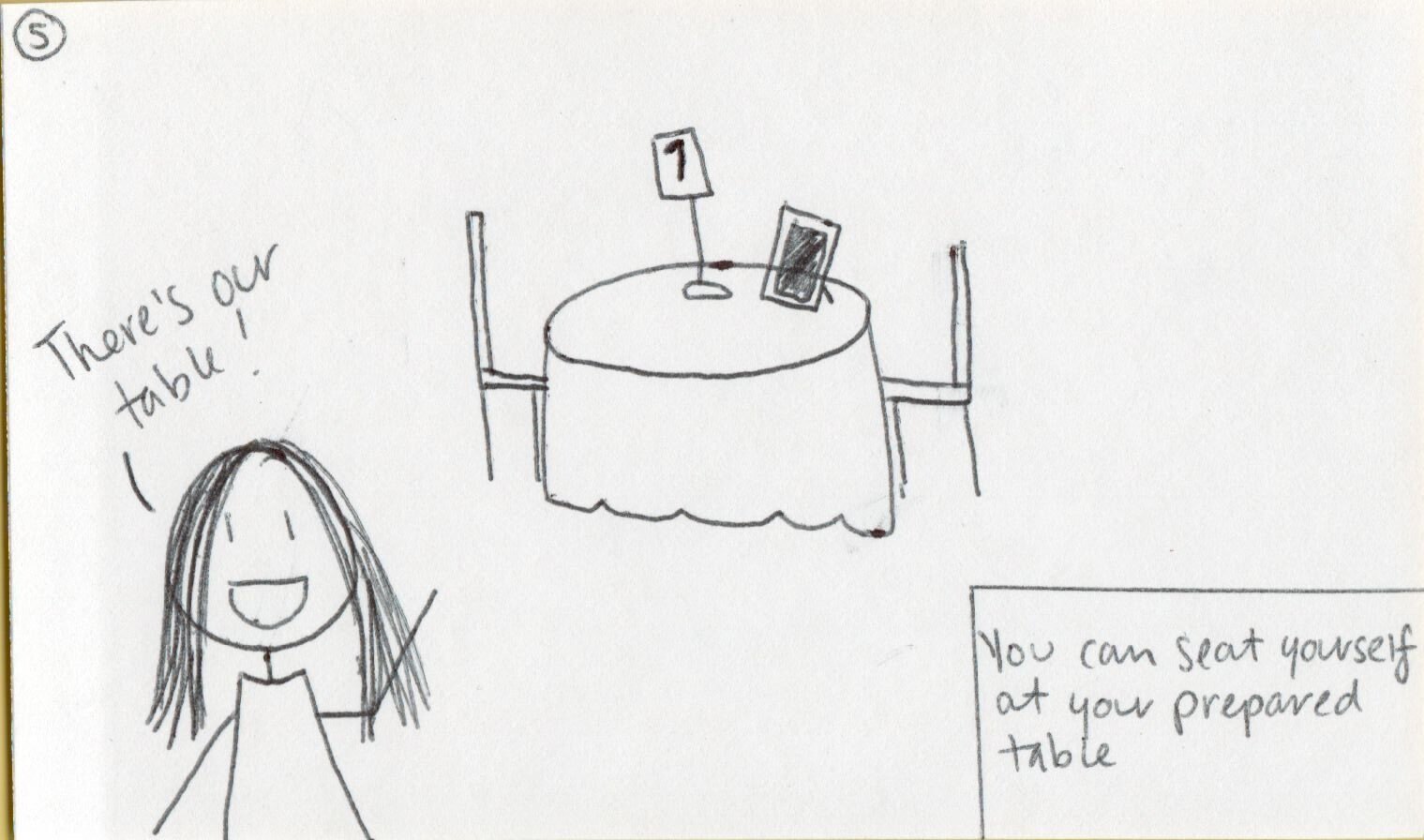
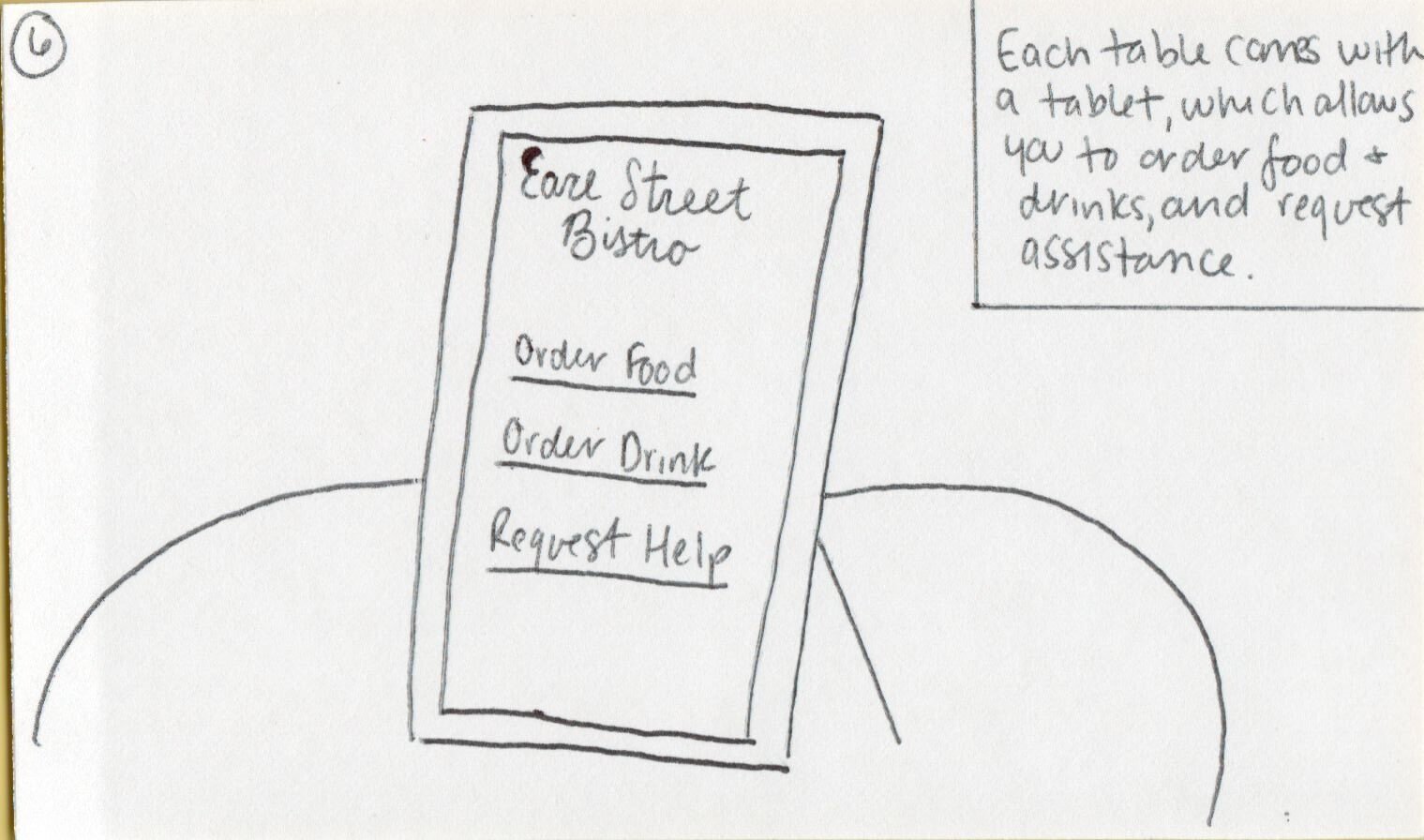
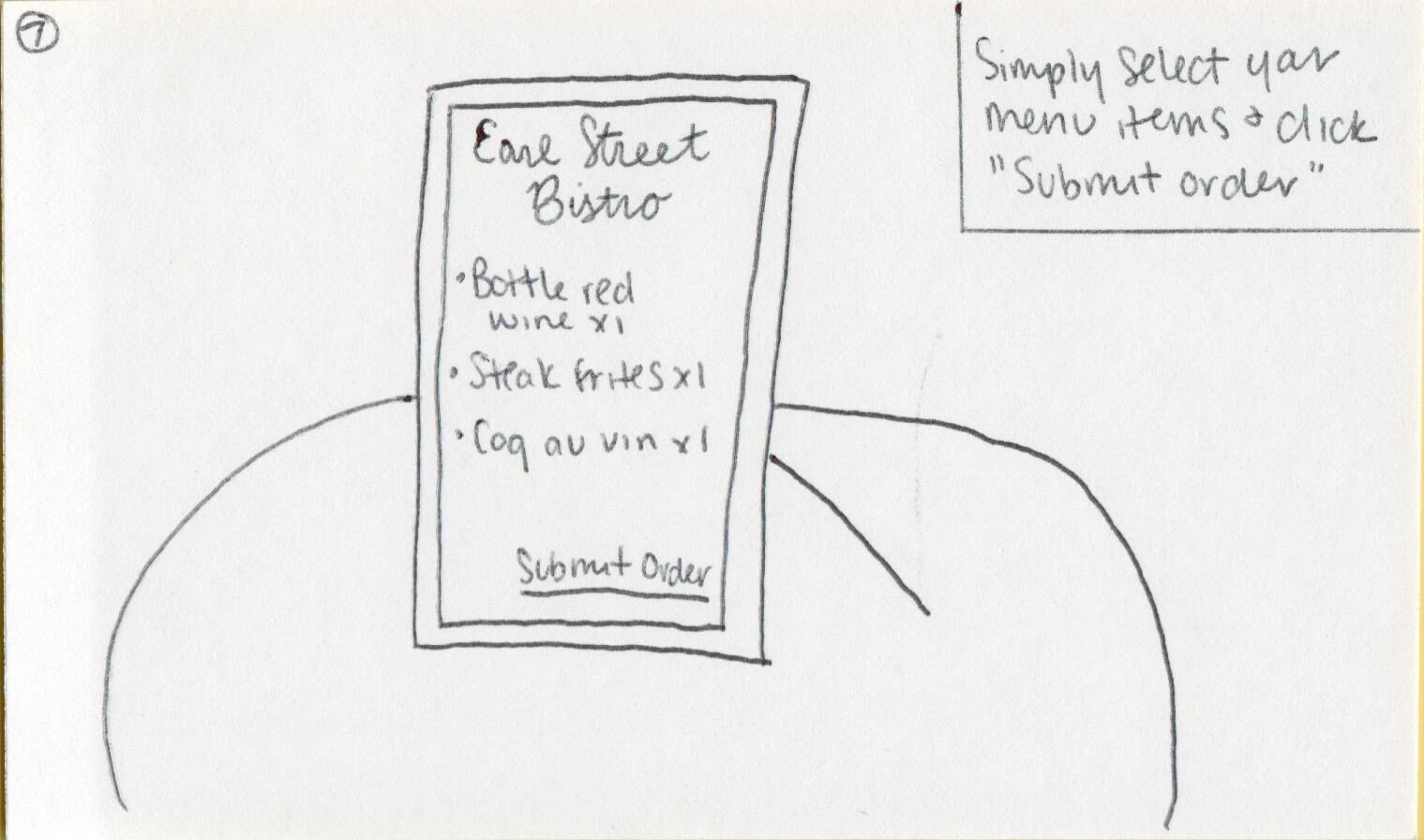
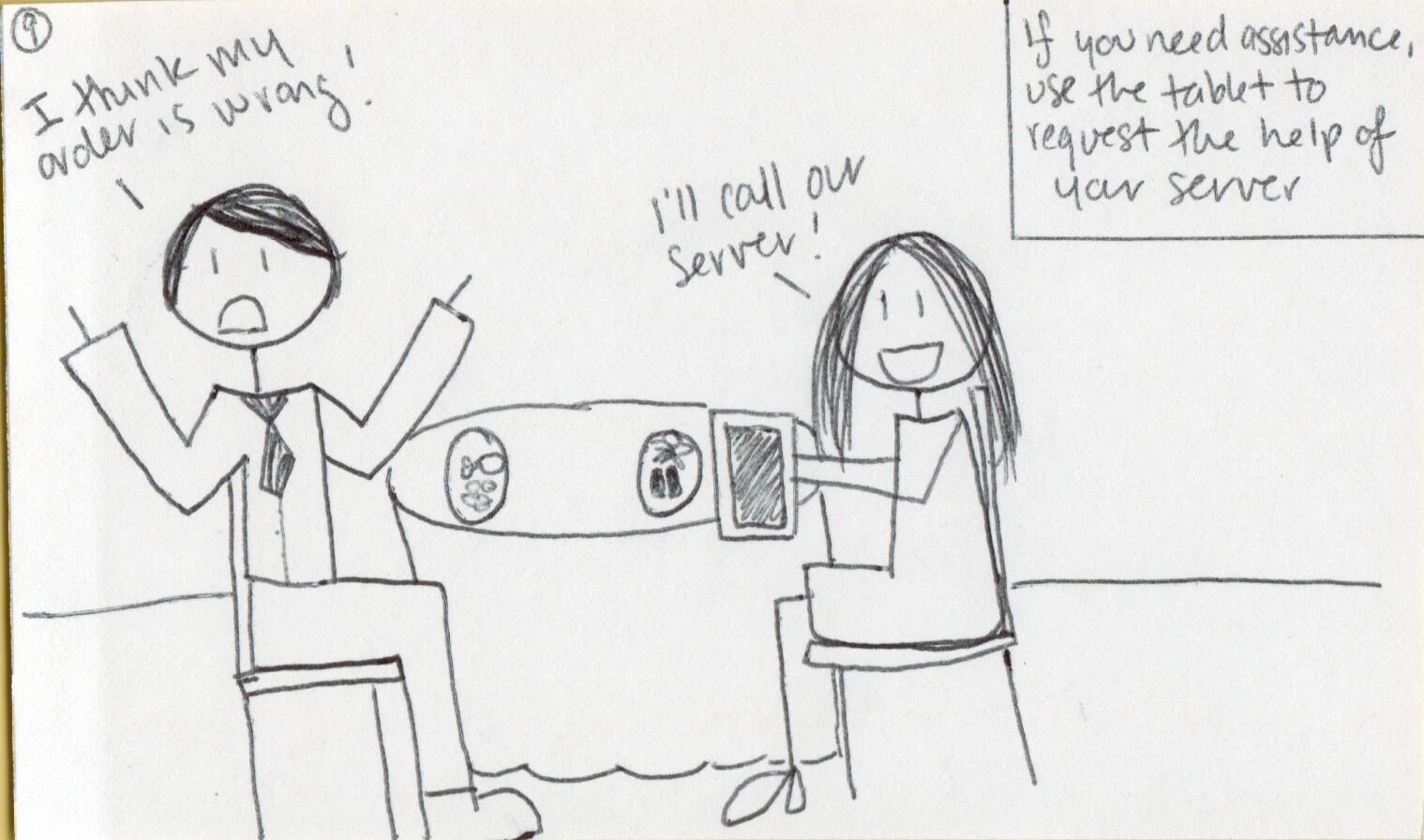
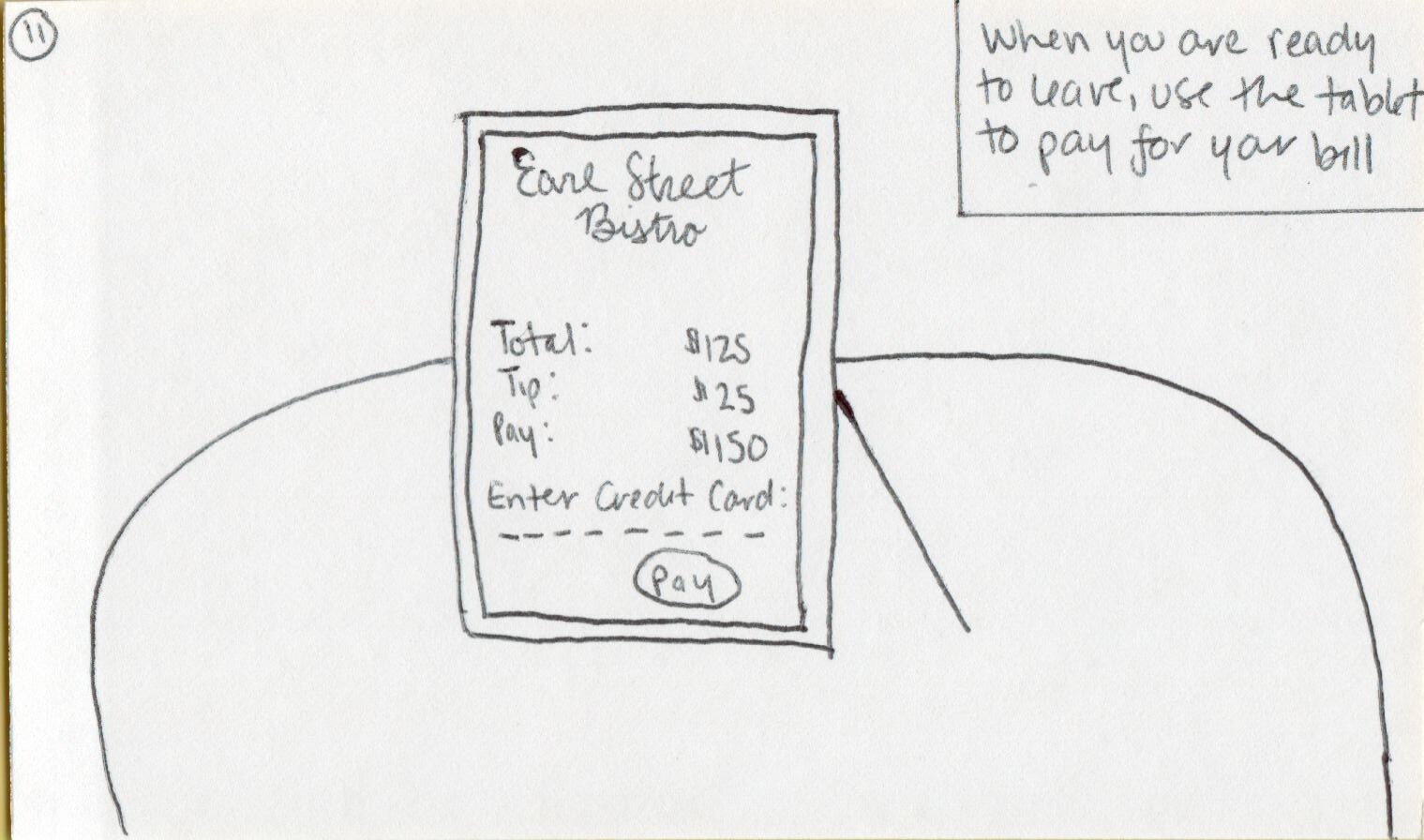
Upon arriving at your table, you will find a tablet that has the app preloaded and open on it. From there, you can browse the food and drink menu, and place your order via the app. Through the app, you will be able to order additional food and drink courses throughout your visit, and request assistance from the staff, if needed. At the end of your visit, you can pay and leave gratuity through the app. Closing out your bill will notify the staff that your visit is over, and that your table is ready to be cleaned.
Project Goal
The goal of this app is to give guests the restaurant experience they desire, while minimizing contact between guests and the staff. Guests have the ability to request assistance from staff as needed, but the majority of their experience will be conducted independently. This app acts as a “one-stop shop,” incorporating every step of the dining process, from pre-visit reservations through checkout, in one convenient place. And, because restaurants will provide tablets with this app during a guest’s visit, guests will not have to worry about personal technology malfunction or a low battery disrupting their meal.
We believe that an application that functions the way we have described above is the best solution to the problem of limiting restaurant interactions, as it incorporates technology most diners are already familiar with (making a reservation online, viewing a menu online, paying a bill online, etc.) and has the ability to incorporate all of the guest’s needs in one place.
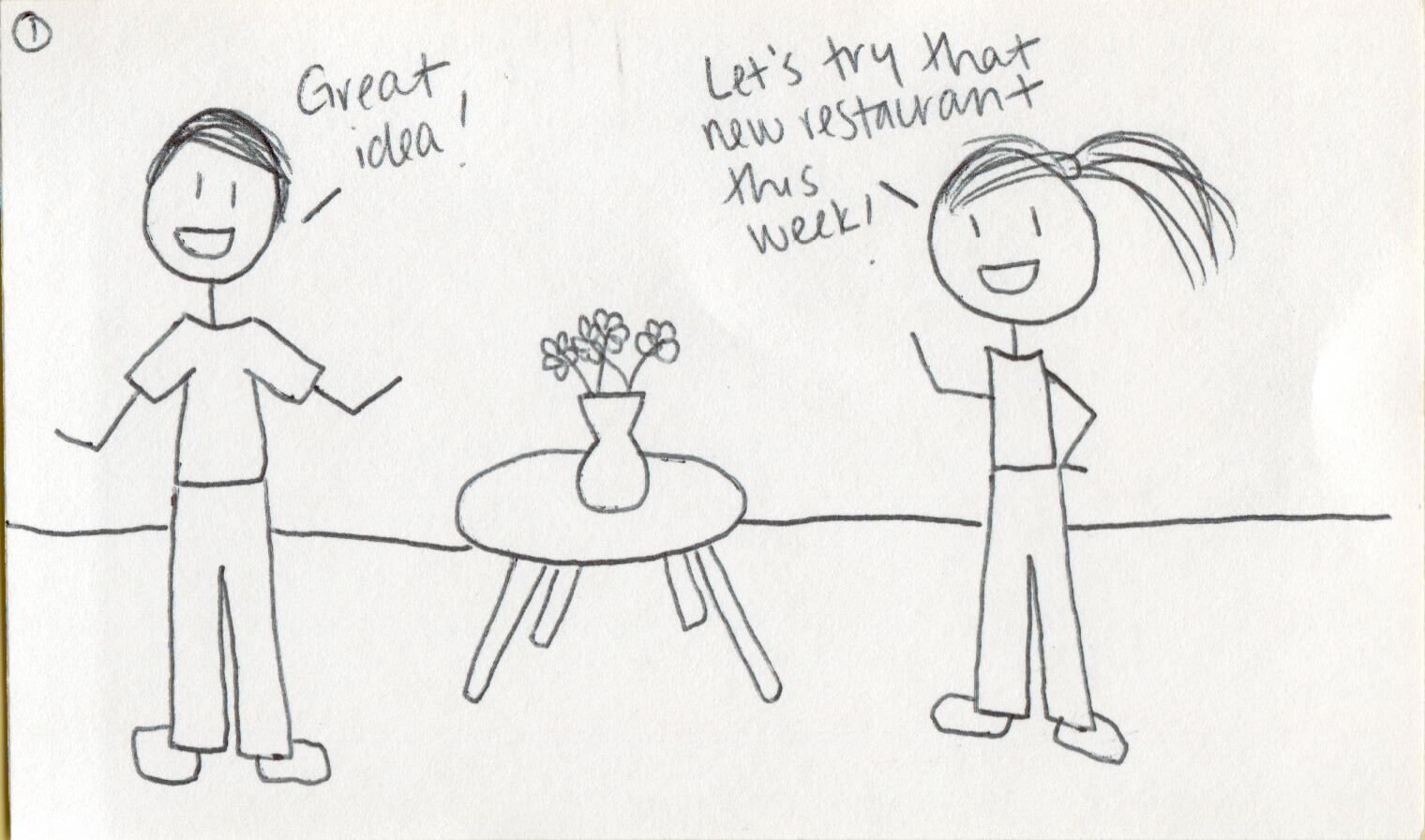
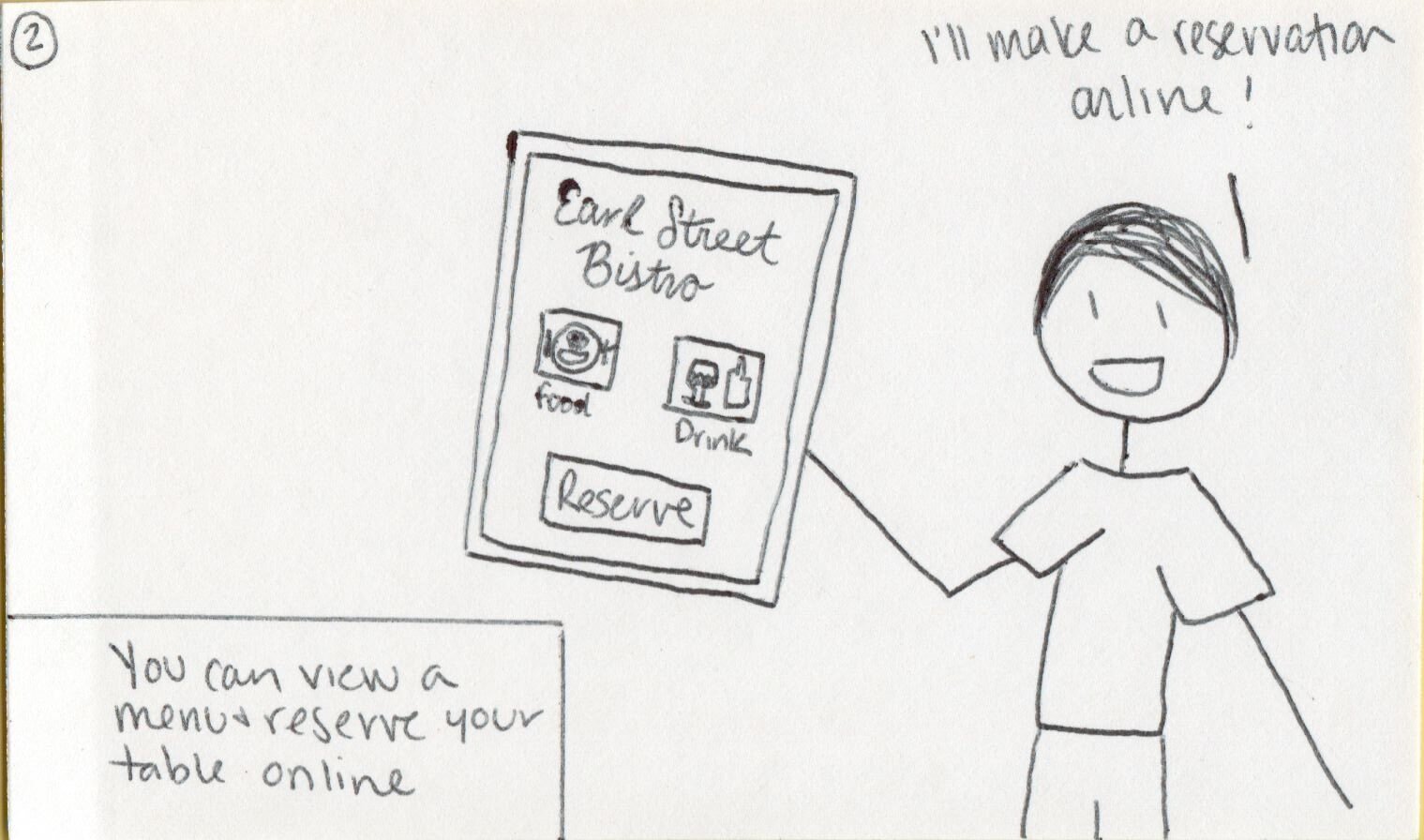
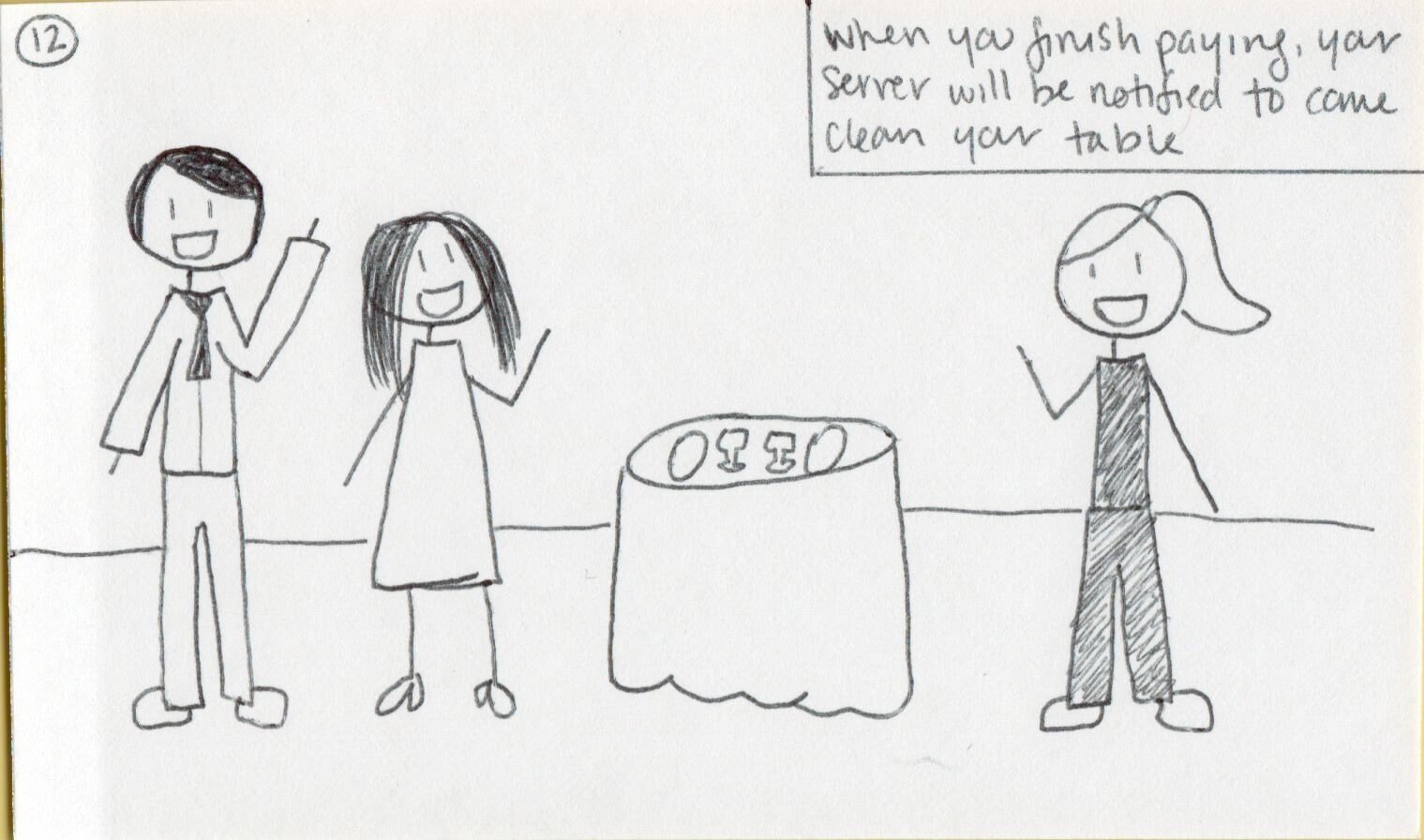
Storyboard
Feedback
Overall it was very well thought out
Add an option for walk-in customers, showing vacant tables
Add the ability to tell the restaurant that you're on your way if you're running late so you don't lose your reservation slot
Add in voiceover option for visual impairment customer for check-in app and ordering app
Show more details for the ordering process since there are some people with special dietary restrictions/food allergies/food substitutes
Show status of the order ..."chef is preparing your food right now", "your food is running a bit behind because of full house service" etc. bring some sort of notification of what's going on, human-connection
Give more payment options such as Venmo, Apple pay or cash, etc since not everyone uses credit cards
Rate the service at the end
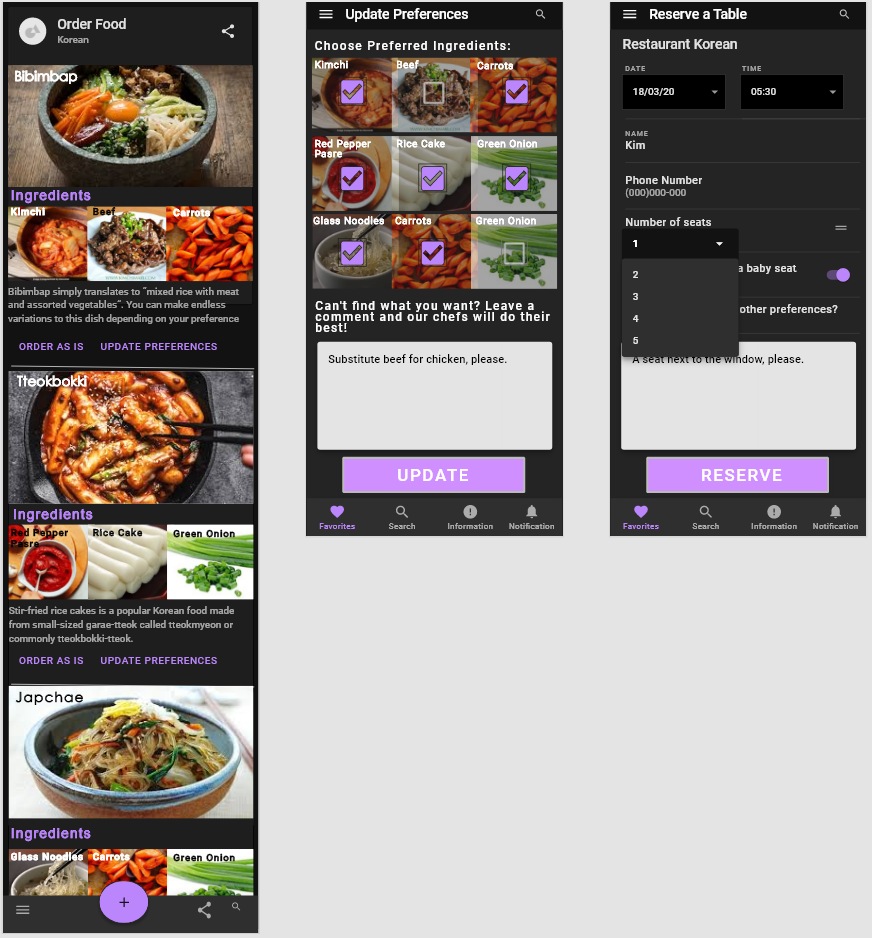
Wireframe
Results
We conducted a Zoom feedback session with two participants with the completed storyboard. The overall feedback we got was it is "very well thought out." A few additional suggestions were interface options for walk-in customers, order status, and assistive tools for people with disabilities to use the app like regular customers.
The list we received was insightful and comprehensive so it was hard to narrow down to two key points. However, the most two important aspects of the customer experience eating at a restaurant are "Ordering a meal" and "Reserving a table." We decided the focus for the wireframe are those two points.
We used the Adobe XD tool to create the high-fidelity wireframes to enhance the details of how we envision the experience. Wireframe 1 and 2 show the details of ordering food, including giving the customer the option to select the ingredients of their preferred choices. One of the participants suggested this feature because there are more people with special dietary restrictions/food allergies/food substitutes that restaurants usually have to accommodate. The third wireframe shows the seamless process of making a reservation.
There are potential ways to explore this further if there is more time. It would be interesting to do usability testing, especially with the two participants, to compare and contrast our initial ideas with a clickable prototype. However, we are happy with our current prototype.